Refined Window Interfacing with Rdow API
Introducing Rdow: Refined, Reshaped, and Reduced.
Rdow is a clean version of Qdow, built with optimized Snap! knowledge after months of not using this programming language.
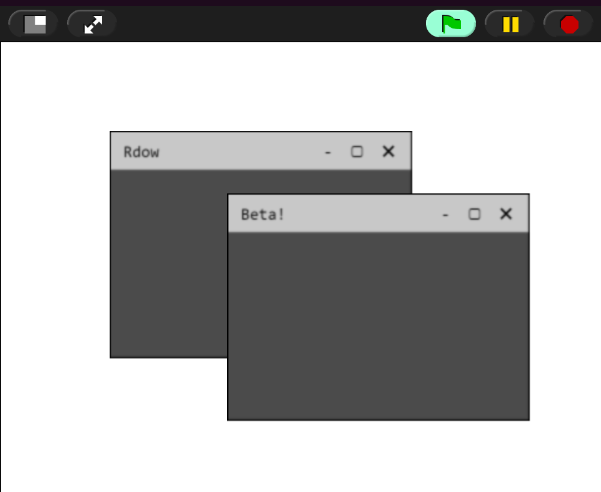
Take a quick view here! (currently rebuilding at the moment!)
Changes in Rdow
0.0.1
- Cleaned up a lot of unprofessional and cluttered mess.
- Fixed bugs from Qdow.
0.3.22
- Fixed the huge amount of size when saving a project when using Rdow.
0.5.2
- Fixed unfocused windows moving, and executing window buttons while holding another window.
- Added the Focus block.
That’s all for now.
Features to be added in Rdow
- Change font of the title bar (Done!)
- Add icons before the title bar (Done!)
For Newbies:
Instructions Manual
How do I use Rdow blocks in my project?
-
Open the Rdow API project.
-
Once in the editor, click the File button and select Export blocks:
-
After the file finishes downloading, go to your project and click Import in the File menu. Select the downloaded file or drag and drop it into the code editor.
Now you can use the Rdow blocks in your project!
Using the New Window Block
The New Window block has 4 input parts:
- Window title
- Width/Height
- Launch Script (that will run as the Window sprite)
- Render input (alters the Window’s appearance)
The “render input” uses the “Render Window” block. It changes how the Window should render itself. It has 16 slots for:
- 3 RGB(A) window title/background/text colors
- Window button text
- 2 separate fonts for Window Title and Window buttons
- Window Icon
Leaving empty inputs or providing nothing at all will insert the default values instead.
Using the Render Window Block
The Render Window Block basically changes the sprite’s costume to appear as a window. It can be used to create your own Window engine with customized behavior!
Note:
Rdow is still in the Beta version. It would be greatly appreciated if you could share any improvements or bug reports regarding this post, so the creator can take necessary actions.