I render at really really low resolutions by using a multiplier:
If going about this by using JS to call the trace functions, how do I execute them and get a return value? Is there some sort of doBlock function that takes in parameters?
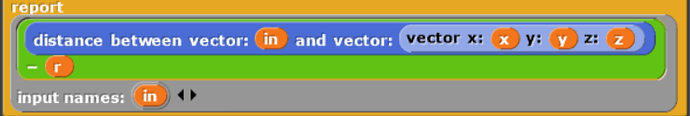
I use raymarching in order to perform raycasts so sphere equations turn into stuff like this without needing to use a JS function to describe it instead:

Wanted to be able to call these directly in JS because complex Snap ! loops are very slow.
![]()
Is that what you're looking for?
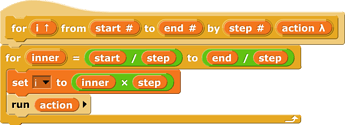
Your loops are slow because you're using a custom FOR block. Try it this way:
It's still a custom block, but it's called only once. (I'm only guessing this'll be faster; I'm too lazy to do the experiment. :~P )
Na im looking for a solution to call using JS.
Essentially some way that I can pass in something like
to JS, and in JS do:
result = block.doBlock(pos /*in*/);
Also, this is my for loop, it is very sneaky:

Oh. Yeah, look at the implementation of the higher order functions, e.g. MAP, and see how they handle their function input.
I found
this.evaluate(reporter, new List(parms));
but what exactly is this within this context? How do I get a process?
Process.prototype.reportMap...
I don't think you have to worry about that; if your code is running, it's in a process! The reason for that procedure declaration is that Process.prototype is a place where primitive Snap! blocks are defined, but you're not defining a new primitive; I presume you're using a JS Function.
yes but i think that evaluate is what is being used to execute that reporter but I cannot seem to find out how to access this function.
I got this messy one but I am not sure if this is the way I am supposed to do it lmao:
Any better solutions for this? Hopefully in the future this function is more easily accessible or I might just not be knowing where else I can find it.
This also does not seem to be working for me all the time, this is honestly very confusing
oof
I moved the discussion off to this thread here so that it is more organized / on topic
Wait, I'm surprised that works for you any of the time! JS Block Execution Function isn't an actual JS function; it's a Snap! function that has a js function inside it. But you'd have to call it with evaluate().
Wait, what? It doesn't seem split off to me...
It returns a function which is a hacky way of going around that. And I used evaluate on the first process I could find but it doesn't seem to function properly.
Also this one was about drawing pixels which is already solved, I just wanted to separate the topic because it is about something different.
use the javascript block in operators
um, did you see that he was using the js function block in reporters?
how do you put blocks on your messages? i want to know
they're images, right click the block or script and click script pic and reporters and predicates have another option, you can do a result pic which has the result in the image. Then click on the upload option next to the </> option and then you can upload the images of the blocks.
i found a another way