Naw, getting pixel data in JS is not just a reference but some complex transformation operation that takes time. Therefore if you're going to access it repeatedly it's better to just keep it around in a cache. the "blank" pixels doesn't really have to be cached.
Hi everybody! This is just an interesting thread!
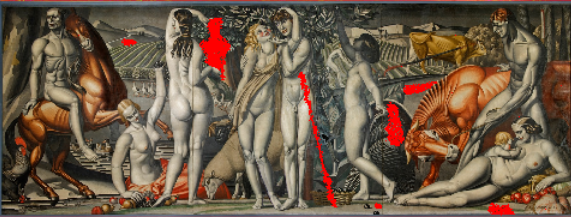
My suggestion would be to use a threshold (to avoid compression effects) and to use only one color (to increase speed; working with pictures with thousand of colors, areas with changes will be change all RGB values... of course, you can build an example that break this solution).
For example, doing
the result is

Joan
Wow, that's a very beautiful and elegant solution, and a visually compelling one, too! Thanks, Joan
That's brilliant! I'm surprised checking only red didn't give you more false positives. I guess there's a lot of redundancy in real pictures.
And your solution made it even more interesting, Joan!
I wonder if your solution could be also used to "sense" a hand being moved up, down, left or right on webcam video (providing nothing else has been moved) by comparing the 'before' and 'after' images?
We already have that as primitive! ![]()
Hi! Some comments...
-
Yes Brian, if we check only R, it could have changed pixels that are not detected (because they have the same R, and different G and/or B). But working with real pictures, and having 24bit for colors... only one channel will be enough for normal cases.
Usually, when detection algorithms want to consider all colors (to avoid these problems with some pictures or some formats (with a few colors)) they convert previously pictures to grayscale and then, do the job with this new mixed value (and not checking every three color values). -
Here, as Jens pointed, we need a threshold for compression issues. In other cases, we can check pixels with no threshold (check if equals) but I think a little threshold is a good suggestion to avoid different problems and to have better performance in "general cases".
-
And yes, we can control video motion doing this. But we will not have the same efficiency as our primitives. Check our code. We use 32bit typed arrays and the "optical flow algorithm" to get the best performance (speed).
But, of course, results are not the most important thing! And playing with this (mapping and using high order functions with image arrays) we can get fun, and learn a lot about math, about digital transformations (more math and tech, like compression issues) and about colors, pictures, effects...
Joan
I am impressed! This is totally useful and super fast! I love it!
Another question. Is it possible to do something like this - see the video.
Sure it's possible! But I don't know if it's easy. It'd be easier in StarLogo or NetLogo, where each pixel of the stage is an object that can run code, because the way to model it is that each pixel that moves pulls along its neighbors.
Maybe we could achieve that by having pixel-sized clones of the "front" pixel, the one you're dragging.
Failing that it'd probably be some horribly large matrix multiplication thing... But now that I've said so, Jens or Joan will come up with a simple algorithm. :~)
Hi!
Nothing about "video motion"... but I've wanted to play with this idea of "cartoons blocks"
But not a complex algorithm here! Nor a simple one. Just the great Snap! primitives 
The great "paste on" block

Over a moving shape with some effects

And more animation

Yes! Just five minutes of fun (not hard here  ) tinkering. With more "thinkering" you can do whatever you want (maybe with more "hard" fun).
) tinkering. With more "thinkering" you can do whatever you want (maybe with more "hard" fun).
Joan
Joan, your ingenuity left us all speechless.
I guess.
Because we all were probably thinking, ok, I won't speak for others, but I know I did: "Why didn't I think of this?!, Wow!"
I like how you put to use the more or less 'useless' "fisheye effect" block I wouldn't think of in million years to use, and combining it with "paste on" is beautiful.
I'm curious is there any particular reason why you set the "whirl" effect to 100?
Thanks @kinestheticlearning,
It's not so much innovation  ! I guess Jens created "paste on" block thinking on effects like this.
! I guess Jens created "paste on" block thinking on effects like this.
I remember a year ago, in Olot, creating the "video snap on sprite" block with Jens and Josep... and wow! Just this brilliant idea to snap/paste on other sprite (and not only over stage) that allows us to create effects in a part (a mobile part, with any shape we want) of a picture (first of a video snap and later of any costume).
And with this last block, paste on, as both images are mobile, the possibilities can be multiplied. This is clearly shown in Jens's examples.
This year we will miss Olot ... but for sure we will continue to do great (and fun) things.
Joan
Ya need HYPerbLOCks
Yeah, now that we have them, you can use them instead of MAP block. Will you do it?
Woah. That is cool.
ok
It doesnt mark errors in red,it marks correct colors in white!
The 2 costumes should have the same size,or you will see noise.
ok ;~P
